Goal
The goal of this assignment is to plan, develop and present a series of HTML and CSS layouts.
Objective
The objective of this assignment is to use an established framework to recreate a series of common web page layouts from sample images.
Background
- Robbins, Chapters 14, 15, 16, 17
- http://getbootstrap.com
- http://designshack.net/articles/layouts/10-rock-solid-website-layout-examples/
- http://www.lipsum.com/
Exercise
Creating an HTML page requires two separate, yet connected systems: HTML and CSS. Without appropriate HTML structural markup, the CSS references will not control the positioning. Only when the correct code markup and layout position is achieved can appropriate cosmetic decisions begin.
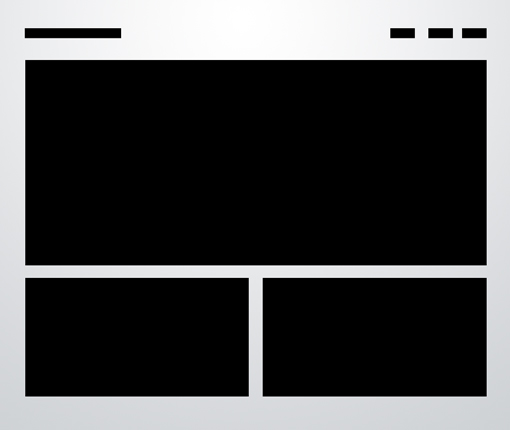
Using the Bootstrap Framework, recreate in wireframe form the sample layout below. Wireframes provide a usable simulation to check basic document semantics, markup and styled layout. Wireframes serve as a more media appropriate, working sketch, which can be used to check browser compatibility among other things.
Part One
Create paper and static wireframe diagram of the layout below. Label as needed.
Part Two
Download the framework from its host. Correctly organize, markup and style the document using of the image provided below as a guide. Transfer the notations from your sketches to your HTML files, adding additional markup and dummy content as needed, including the provided placeholder images. The final solution for each sample should closely approximate the images below, but may not appear exactly the same. There are multiple possible solutions to the problem.

Archive and upload the resulting files, structures and sketch images to the appropriate D2L dropbox.
Assessment
- The following rubric posted on D2L will determine assignment score: Exercise Grading
Techniques
wireframing, mark up, tags, CSS, file organization,
Supplies
Dreamweaver, source files, Bootstrap, sample images via Joshua Johnson, Design Shack, Published on February 16, 2011.
Deadlines
As defined by corresponding calendar item, dropbox, discussion or content topic description.