Goal
The goal of this exercise is to demonstrate and document specificity as it applies to CSS style rule conflicts.
Objective
The objective of the exercise is to layer styles to an HTML document and make a visual observation that supports a clear acknowledgment of behavior.
Background
- Robbins, Chapter 5, p 69–104
- Robbins, Chapter 11, p 207–224
- Robbins, Chapter 12, p 225–264
- Robbins, Chapter 13, p 265–304
- http://cssspecificity.com/#
- https://css-tricks.com/specifics-on-css-specificity/
- http://coding.smashingmagazine.com/2010/04/07/css-specificity-and-inheritance/
- http://www.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-know/
Exercise
Using the files provided, recreate the basic layout by attaching the following style sheets sequentially, creating and saving each addition as a new document.
| HTML | CSS |
|---|---|
| 01exercise01_reset.html | reset.css |
| 02exercise01_text.html | text.css |
| 03exercise01_960_12_col.html | 960_12_col.css |
| 04exercise01_color.html | color.html |
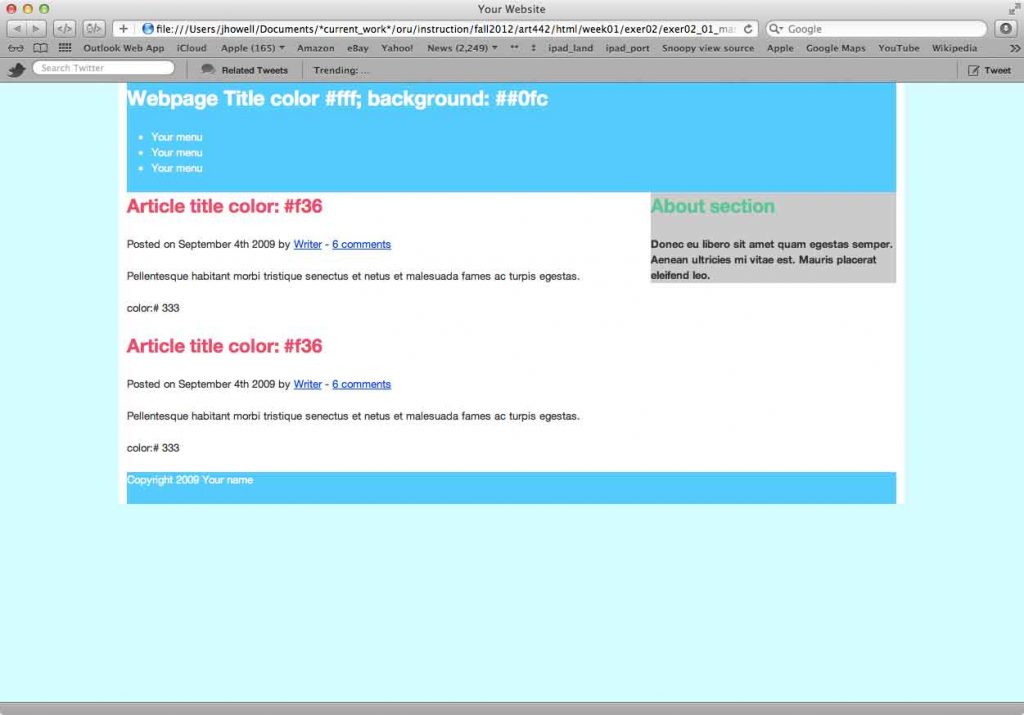
In conclusion, you should be able to open each HTML file in a browser and see how each file is progressively altered by the addition of the CSS rules. The final file should look similar to figure 1.

Assessment
- The following rubric posted on D2L will determine exercise score: Exercise Grading
Techniques
Mark up, selector, declaration, properties, values, validator,
Materials
computer, web browser, Dreamweaver, Source files: exer02_01_source_files.zip
Deadlines
As defined by corresponding calendar item, dropbox, discussion or content topic description.